DOM Invater
DOM Invaderはブラウザベースのツールで、さまざまなソースとシンクを使用してDOM XSS脆弱性をテストするのに役立ち、Webメッセージやプロトタイプ汚染もテストできます。Burpブラウザからのみ利用可能で、拡張機能としてプリインストールされています。
DOM InvaterはBurpSuiteの機能の1つであるため、利用するにはBurpSuiteをインストールする必要があります。
この記事ではBurpSuiteをインストールしていある前提でDOM Invaterの利用にフォーカスを当てて書きたいと思います。
【ポイント】
- DOM Invaterの有効化手順
- DOM Invaterで何を検知できるのか
- DOM InvaterでDOMXSSを検出する
DOM Invaterの有効化手順
BurpSuiteをインストールした状態ではDOM Invaterは無効化されているのでまずは有効化します。
BurpSuiteのbrowserを立ち上げる
「Proxy」ー「Intercept」ー「OpenBrowser」

BurpSuiteの拡張機能の設定画面を開く
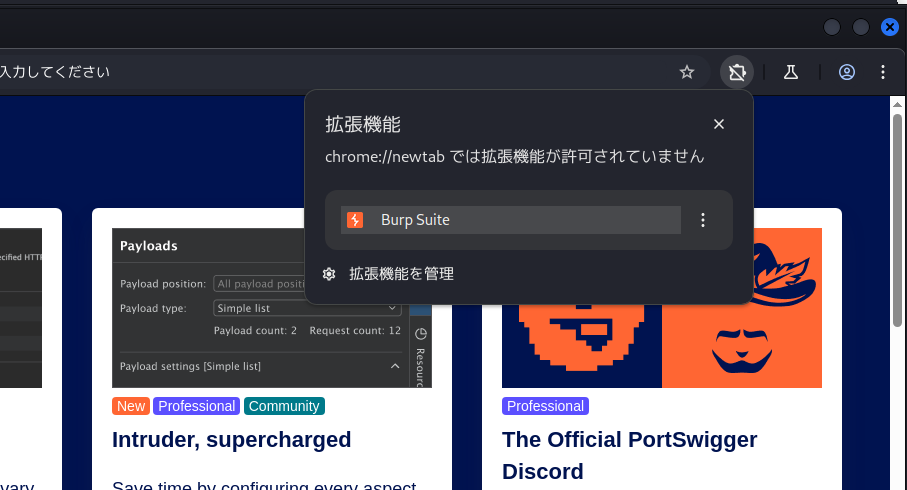
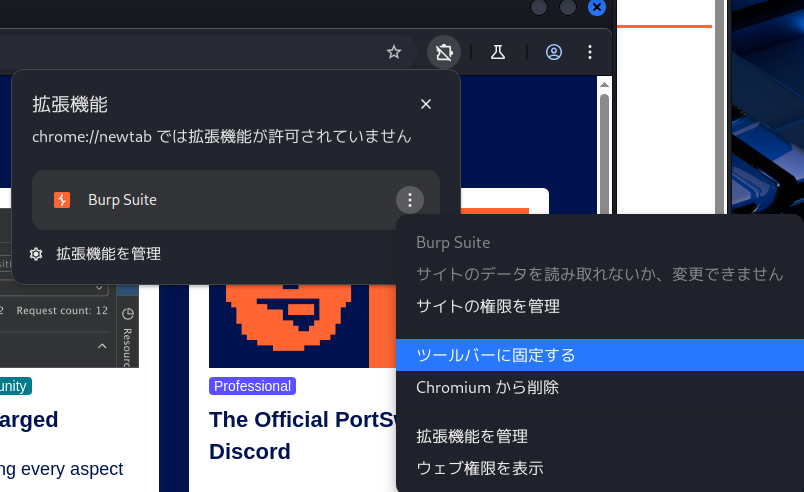
Browserの右上にあるジグソーパズルのアイコン(右から4つ目)を押すと拡張機能の一覧が表示されます。
BurpSuiteをClickすると設定画面が開きます。

Toolbar上にBurpSuiteのアイコンを固定表示する
余談になりますが、3点リーダーから「ツールバーに固定する」を選ぶとBurpSuiteのアイコンが固定表示されます。

こんな感じです。

DOM Invaterを有効化
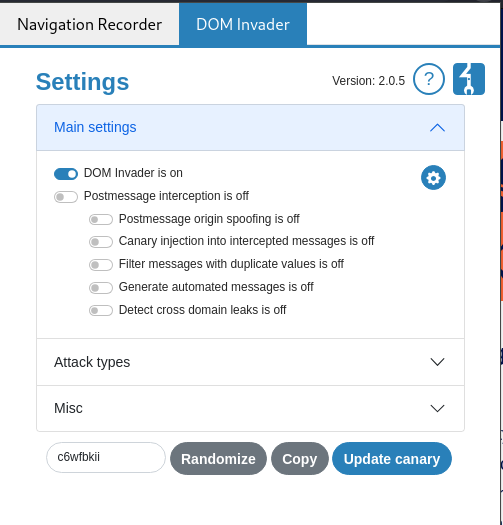
「DOM Invater」のTabをClickして「DOM Invater is off」となっている項目のToggleをONにしてください。
これで完了です。

DOM Invaterで何を検知するのか
DOM InvaterではDOM XSSの原因となるMethodsを検出できます。
例えば画面にHTMLを出力するdocument.write()や引数を式として評価するeval()を使っている箇所があった場合にDOM Invaterが検知して教えてくれるのでこれらのMethodsを探す作業がかなり楽になると思います。
どのようなメソッドを検出するのか
上述のDOM Invaterの設定画面で「DOM Invater is on」にしたら横の歯車マークをClickできるようになります。
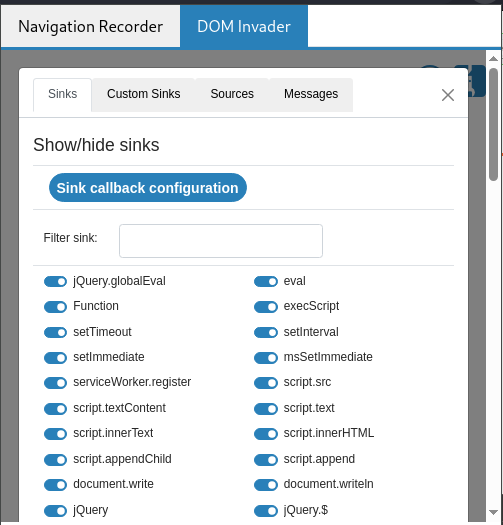
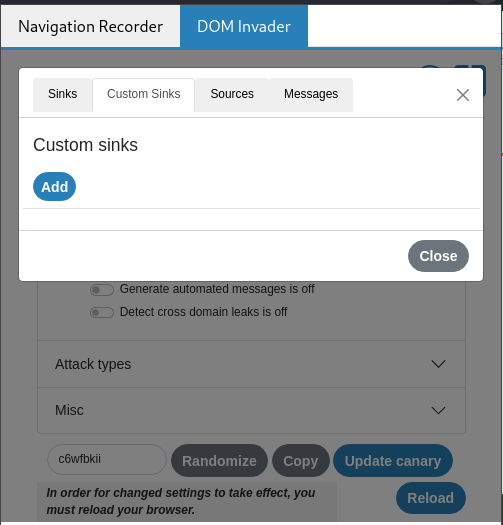
Clickすると「Sinks」というTabに表示されているのが検出対象のMethodsでToggleでON/OFFを切り替えて対象のMethodsを決められます。

検出したいMethodsがない場合は隣の「Custom Sinks」で自由にMethodsを追加できます。

SourceとSinkについて
SourceとSinkはDOM XSSを学ぶ上で基本となる用語です。
ソース (Source)
- データの入力元となる場所です。
- WebページのURL、フォームの入力値、Cookie、ブラウザのAPIなどが該当します。
- 攻撃者は、これらのソースに悪意のあるスクリプトを注入しようと試みます。
シンク (Sink)
- JavaScriptのコード内で、データを受け取って処理し、DOMを操作する可能性のある場所です。
innerHTML、eval()、document.write()、location.hrefなどが代表的なシンクです。- もしシンクが適切に処理(サニタイズやエスケープ)を行わずにソースからのデータを受け取ってしまうと、注入された悪意のあるスクリプトが実行され、XSS攻撃が成立してしまいます。
DOM XSSの流れ
- 攻撃者が、ソース(例えばURLのパラメータ)に悪意のあるJavaScriptコードを埋め込みます。
- 被害者が、その悪意のあるURLを含むリンクをクリックするなどしてWebページにアクセスします。
- WebページのJavaScriptが、その埋め込まれた悪意のあるコードを含むソースからデータを読み取ります。
- JavaScriptが、サニタイズされていないデータをシンク(例えば
innerHTML)に渡してDOMを操作します。 - ブラウザは、DOMの変更に従って悪意のあるスクリプトを実行してしまいます。
わかりやすい例
例えば、WebページのURLに検索キーワードを表示する機能があったとします。
- ソース:
location.search(URLのクエリパラメータ) - シンク:
document.getElementById('searchResult').innerHTML(検索結果を表示する要素のinnerHTMLプロパティ)
もし、URLが https://example.com/?keyword=<script>alert('XSS')</script> のように、キーワードの部分にJavaScriptのコードが埋め込まれていた場合、JavaScriptのコードが適切に処理されずにそのまま innerHTML に代入されると、アラートが表示されてしまいます。これがDOM XSSの基本的な仕組みです。
DOM InvaterでDOMXSSを検出する
PortSwiggerのLabでXSSを検出する流れを見ていきます。
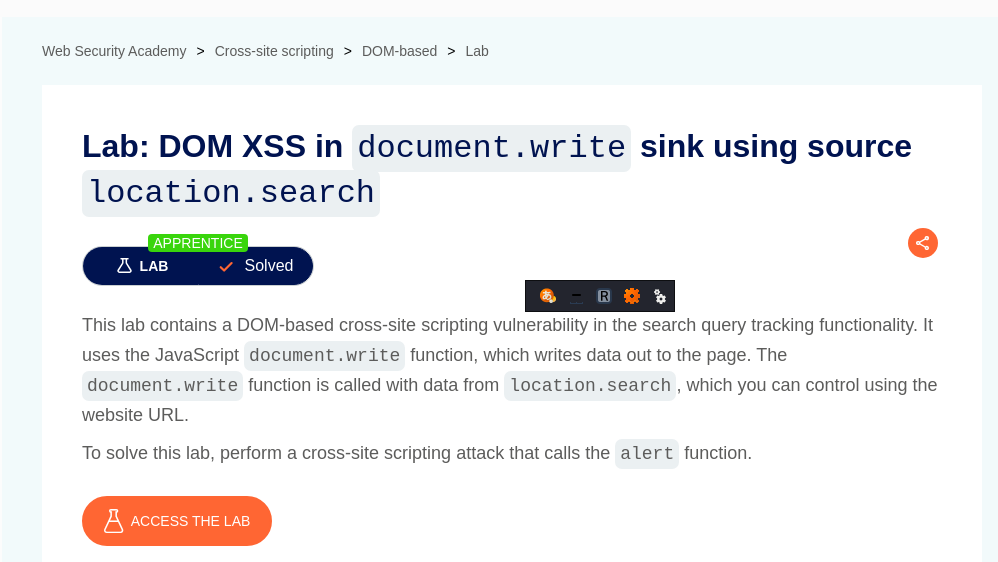
Lab: DOM XSS in document.write sink using source location.search
Labへアクセスする
「ACCESS THE LAB」をClickします。

開発者コンソールを起動してDOM Invaterを開く
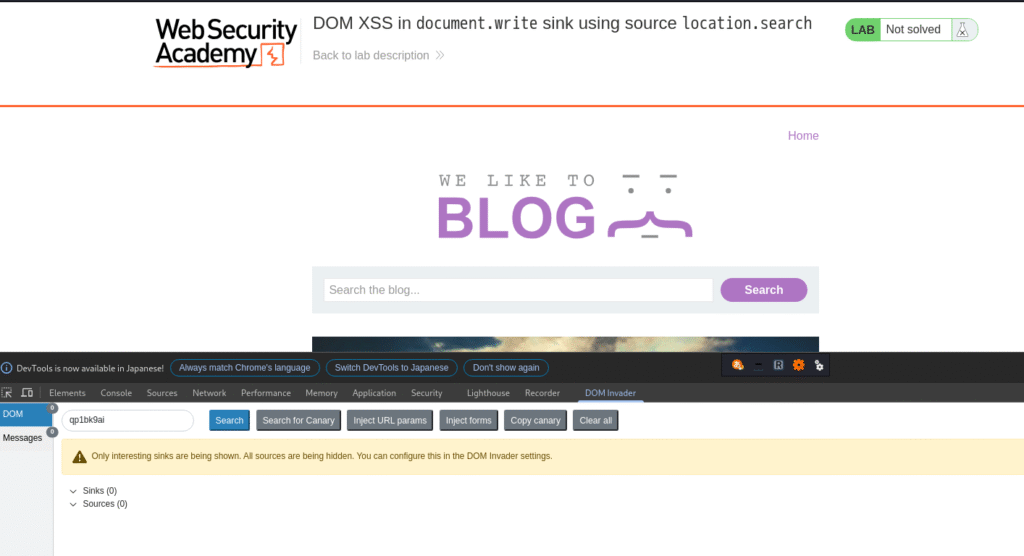
「F12」をClickして開発者コンソールを起動して「DOM Invater」を開きます。

この時点ではSinksには何も検知されていません。
DOM Invaterで脆弱性があるか確認する
このWebサイトはBLOGを公開しており、この画面ではBLOGの一覧から検索できるようです。
DOM Invaterを使うとこの検索FormにCanaryを送り込み脆弱性があるかを調べてくれます。
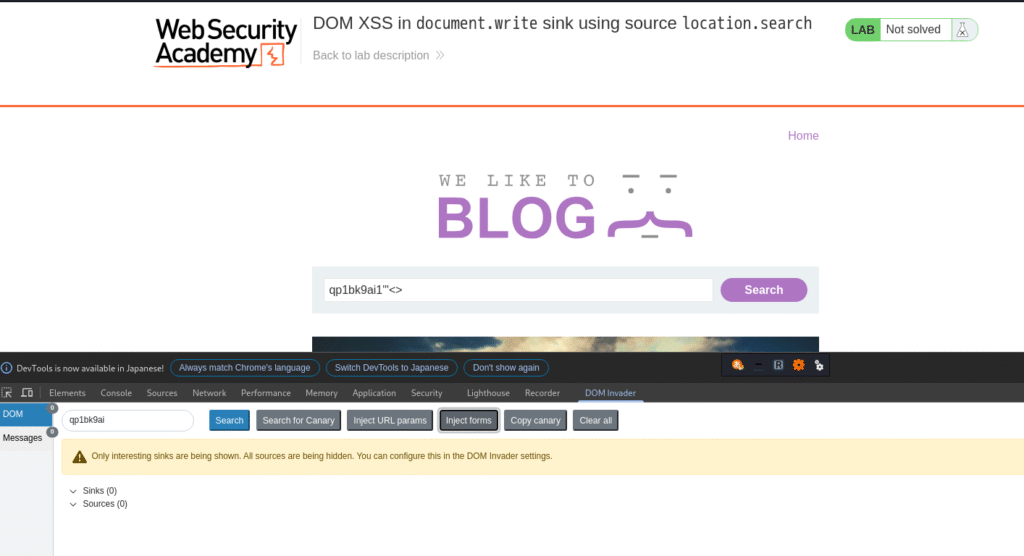
「Inject canary」をClickするとWeb画面上にあるFormにCanaryを挿入できます。
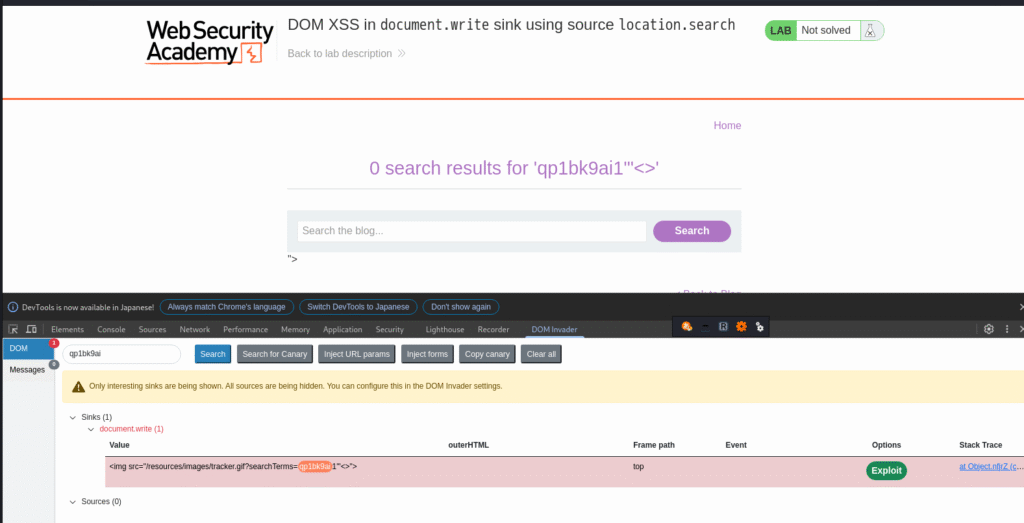
この例ではCanary = qp1bk9ai1′”<>となっており、検索Formに表示されました。

この状態で「Search」をClickすると「Sinks」に赤文字でdocument.writeと表示されその下に<img>のParameterに先程のCanaryが表示されています。
これは先程検索Formから挿入したCanaryがdocument.writeで出力されていることを表しています。
つまり、入力内容をCanaryではなく、任意のScriptに変更して試してみたいと思います。

該当のSourceCodeを確認する
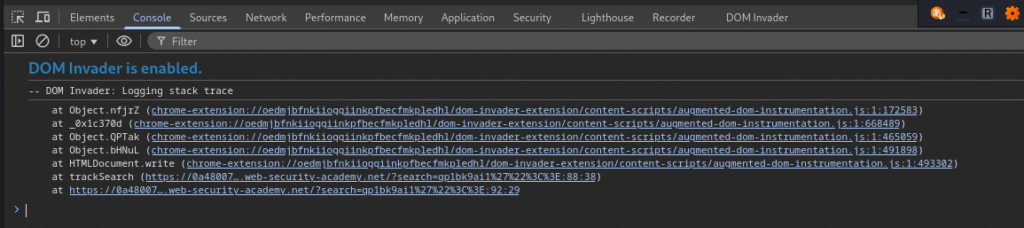
StackTraceが青字でLinkになっているのでClickすると「Console」にdocument.writeが呼び出されるまでのStackTraceが表示されます。

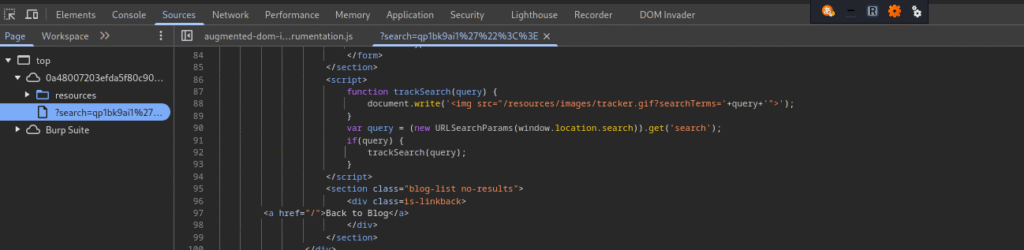
一番下のLinkをClickするとtrackSearch(query)が呼ばれた場所が表示されますが、
その上にqueryはlocation.searchを使ってURLの「search」というParameterを取得していることがわかります。

ちなみに、検索ボタンをClickしたときに検索Formの内容を「search」というParameterで渡しています。

そしてCodeを読み進めると、trackSearchの中ではdocument.writeが呼ばれておりqueryが出力されています。
Canary → query変数 → document.write(query)
という流れになります。
alert(1)を試す
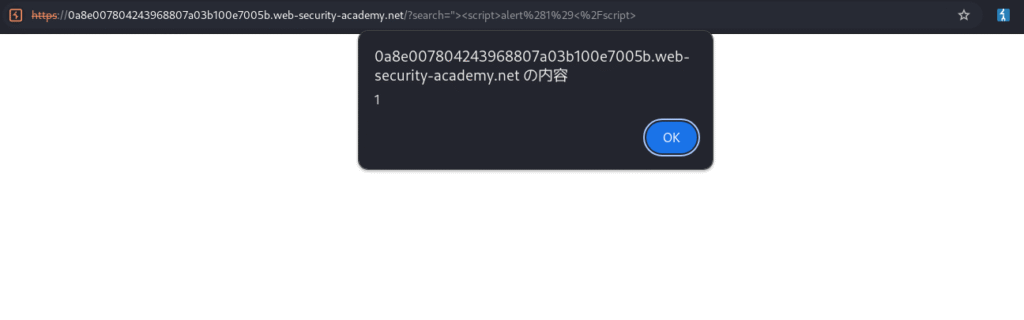
Canaryが出力される流れがわかったので、<script>alert(1)</script>を試して見たいと思います。
先程の結果からCanaryは<img>のsrc属性として出力されていることがわかりましたので、
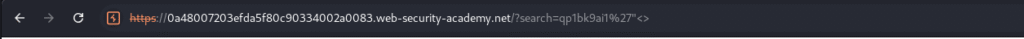
“>を先頭につけて<img>を終わらせてから挿入します。

ClickするとURLParameterに入力したScriptが渡されて、Popupが表示されました。
これでDOM XSS成功です。